Quform – Advanced WordPress Forms Plugin – Whenever you have a website for any purpose, a contact form will always be an essential part of your website, in order to make it easier for users to connect with you.
In WordPress you will find tons of form builder plugins to choose from, some are free and there are several paid form builders. To choose which WordPress form builder plugin is best for you to use, it depends on your needs.
If you want to create a simple, plain contact form, then you can use a free plugin like Contact Form7 . However, when you want to create a variety of forms for various business websites or forms with more complete capabilities and features, then you should look for another alternative, namely by choosing a paid form builder plugin that has been tested and is able to provide everything you need for form creation. .
For example, when you want to create a variety of more complex forms such as hotel or restaurant booking forms, service rental forms, payment forms, professional event forms, webinar forms and various other forms, I highly recommend using a plugin that has features and uses. which is broader namely Quform.
There are lots of advantages and features offered by the Quform Form Builder plugin which I will discuss in full in this article, let’s take a deeper look at Quform.
What is Quform Form Builder?
Quform is a powerful WordPress plugin with full capabilities to help you create a variety of forms, from simple to even complex forms, easily and quickly without any code knowledge required, and you don’t even need to write a single code. In a few clicks you’ll have a fully functional form both on desktop and on mobile.
Quform also has a fully controlled form builder with a lightweight drag and drop feature, you only need to drag and drop the elements you need in the area that has been provided, there is nothing difficult about Quform even if you are a beginner WordPress user.
I am sure you will love this plugin, and it is the form builder plugin you need to fulfill your desire to create various forms. You can see various examples of forms created using Quform here → Quform Example .
Quform Key Features
Quform has received a total change and this will certainly not be disappointing for its users. There are so many features that are brought in to ensure that no features are missed that the user wants. And here are some of the features of Quform:
Functionality
The latest Quform has been carefully crafted and adds so many useful features for users and it seems that the developer aims to be the best in the competition for form builder plugins, lots of amazing features that you never imagined in a Quform plugin. And a plugin as good as this deserves to be a premium plugin.
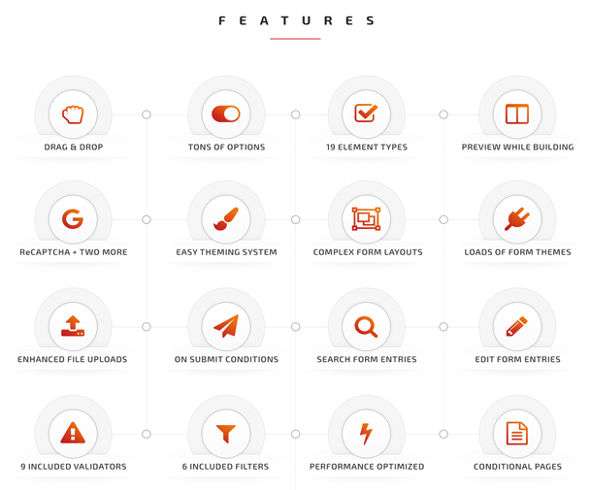
Quform is also a simple form builder with drag and drop and one click functions and it works great on all major browsers. There are options and settings for both basic and professional users. There are too many features to list all of them here, so here are some of the great features of Quform:
- Multi-page form
- Entry Edit
- Duplicate Element
- Moveable New Send button element
- Unlimited emails can be sent from a single shipment
- New conditional logic on notifications
- Add attachments to notifications
- Confirm system logic
- RTL support
- Labeling system for form entries
- Trash forms and entries
- Migration Tool
- Performance Improvement
- CSRF protection
- Supports Fancybox 2 and Magnific Popup
- Kendo UI Translator and Datepicker Team
- Add a background image or icon to the Checkbox or Radio element
- Optical Groups in Select and Multi Select
- New side-by-side elements in the form builder
- New Column Layout elements for complex form layouts
- New Export entries directly to .xls, .xlsx, .csv, .ods, or .html files
- Recently 19 included the element type
- reCAPTCHA is not visible
- Create forms without knowing HTML or PHP!
- Responsive form
- Drag and drop form elements
- Fully translatable
- Easy to use user interface
- View form entries submitted inside the WordPress admin
- Submit form data sent via email
- Conditional logic to show / hide fields
- Dynamically set the form values from the URL
- Files uploaded, sent as attachments or saved to a server (or both)
- Preview while building
- File upload process
- Conditionally assign recipients based on form values
- Save form data to a custom database table
- 6 optional filters to remove unwanted sent data
- 15 optional validators to request specific data from users
- Import / export forms across websites
- Prevent spam with 3 CAPTCHA options: honeypot, image, and Google reCAPTCHA
- Lots of help and support
- Fully compatible with WordPress 4.5 or later (4.9.x compatible)
A complete variety of Elements is included by Quform
Text, Textarea, E-mail, Select menu, Checkbox, Radio button, Multi-select, File upload, Date and Time, Name, Password, HTML, Hidden, Captcha, Google ReCaptcha , Send button, Group, Column layout
Styling Features
Not only does Quform take care of the functionality, it can easily make your forms look good too. Quform has a unique and varied form theme system. You can use one of the form themes provided by Quform, or you can also create your own or use someone else’s theme design.
For more advanced users, you won’t be disappointed in the flexibility of Quform’s styling features. You can have complete control over the design of your form and there are lots of layout options so you can take it as far as you want.
- 11 Themes included, Pre-built Bootstrap Themes or create your own
- 11 Attractive Button Selection equipped with Cool button animations
- 3 Label layout and many loader options
- Easily change form colors and form sizes
- Add custom CSS targeted at multiple devices and Add custom CSS classes to elements
- Supports features for uploading various files
- There is an option to use cool icons from Font Awesome
- Form fields are responsive and there are various forms of radio buttons and checkboxes, options and multi-options.
- Supports qTip2 tooltips with 12 styles included
- Group elements to separate sections or for layout
- Unique identifiers make it easy to manipulate elements and match colors with a color picker.
Quform WordPress Form Builder Pricing
To use this cool Quform WordPress Builder plugin, you can buy it at codecanyon for an affordable price of only $ 29. At that price you will get 6 months of full updates and support and an added cost of $ 9 will get updates and support for 12 months or a year.
In addition, you are also given a 7-day free money back guarantee if you feel that the Quform plugin doesn’t live up to your expectations. You only need to contact the developer team, namely ThemeCatcher to ask for money back and they will immediately refund the full money without any questions.
Using Quform in WordPress
To start using the Quform WordPress Form Builder, first you have to buy the Quform plugin at CodeCanyon, you can immediately click the link above on the Quform pricing explanation.
After that, install and activate the Quform plugin in your WordPress admin via Plugins → Add New → Choose File . Or read my complete guide on → The Complete Guide to Installing a WordPress Plugin .
Once your plugin is activated, a new item will be added to your WordPress admin sidebar with the name “Quform”.
Click the Quform menu → Add New . And you will see a popup appear to start creating your first form. Please fill in your form name.
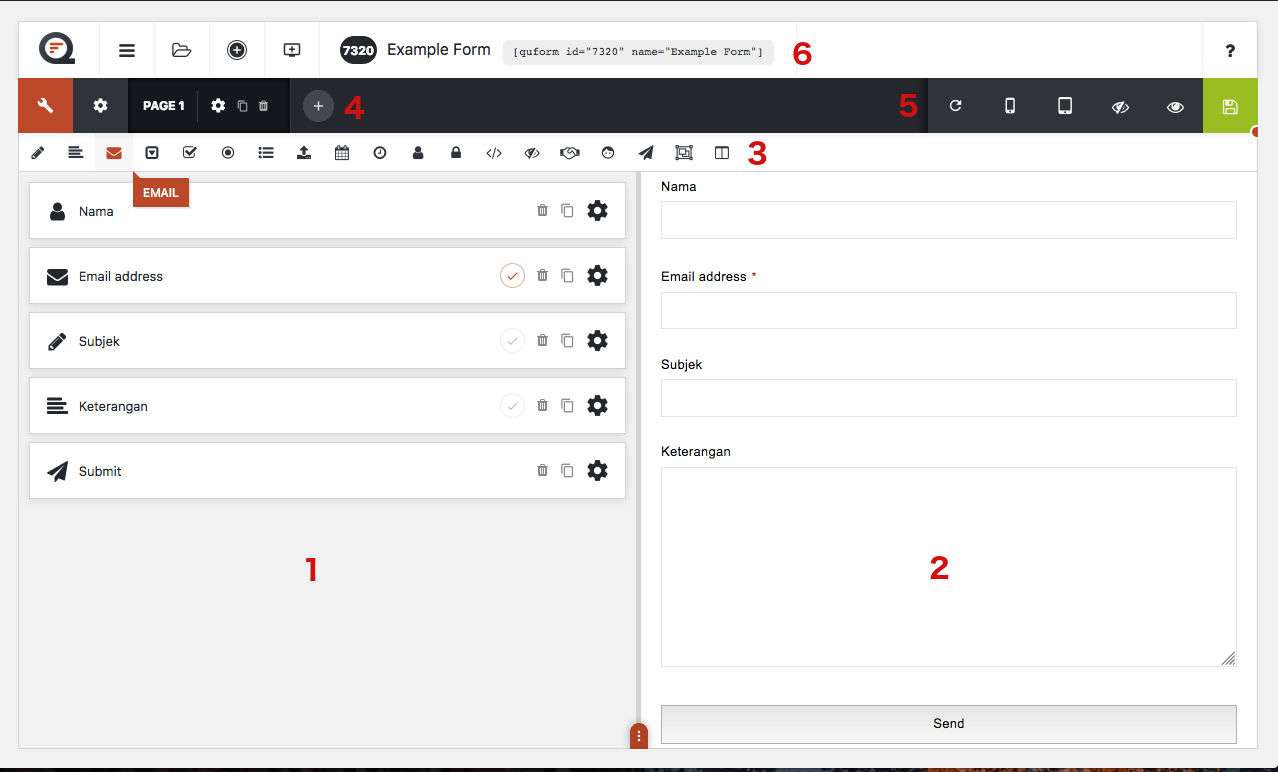
After that, you’ll see an easy-to-use and complete Quform form creation page with a wide variety of elements ready for you to use and there are two separate areas.
Here I have created an example of a simple contact form with Quform, and will explain the various important parts of the image and have given numbers in certain sections to help you easily understand the form creation page on Quform.
- Number 1 is where you work to create forms and that’s where you will add the various elements you need to make the form the way you want. Each element has also been provided with settings that you can adjust by clicking the gear icon.
- Number 2 is the place where you can see the results of the form you see, so any changes you make in area number 1 will be immediately visible to you in area number 2, this makes it easier for you to see what your form will look like and quickly can fix when something goes wrong.
- Number 3 is a place where various kinds of Quform elements are ready for you to use, you can select these elements such as text, email, textarea and many more for you to add to area number 1, you can do one click or drag and drop.
- Number 4 is the form page setting, you can duplicate your form page, add pages or delete it.
- Number 5 is an area where you can view forms responsively both mobile and tablet.
- Number 6 is a shortcode that you can use to attach a form that you have created on a specific post or page that you want.
And that’s my simple example of creating a contact form with Quform and my review of the Quform WordPress Form Builder plugin, you can learn or try yourself making various forms that are much more complicated with Quform by reading the Quform documentation that has been provided and you can also try to create a demo form before buying Quform here → Quform Demo . Good luck 🙂