SEO Optimization Ways to Improve Site Rankings – When adding photos to your website, something that is often overlooked but easy to do is to add ALT and TITLE attributes to your images. Though this trivial thing is very useful and will make big changes to your images and articles to make them more search engine friendly.
What are Title and ALT?
The TITLE and ALT attributes are intended for use by visually impaired visitors and to provide additional image information. The TITLE attribute is displayed on mouseover, while the ALT attribute is displayed on images when the image is damaged or cannot be loaded.
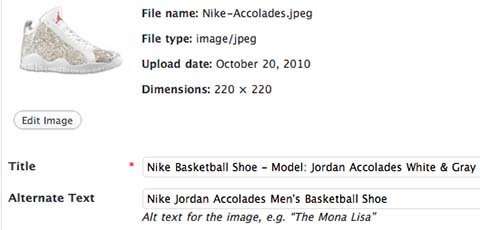
The following is an example of the TITLE & ALT attribute html code (don’t worry if you don’t know the code, most content management systems can do this easily when you upload and add your images, as the CMS WordPress does)
<img src="nike-accolades.jpg" alt="Nike Jordan Accolades Men's Basketball Shoe" title="Nike Basketball Shoe - Model: Jordan Accolades White & Gray”>
Benefits of Title and ALT on SEO
Search engines use this information to crawl your images, because search engines like Google have not only a search section for text but an image search as well. The weighted value assigned to either the ALT or TITLE attribute is not large, but when combined with your other SEO efforts it can make a real difference to improving your search engine optimization and increasing keyword density and relevance on each page.
How to Use Title and ALT
Use the ALT and TITLE attributes as they are meant for Image SEO optimization, not just a repository for keyword dumping. Search Engines try to reward proper use and penalize misuse of keywords.
- TITLE attributes to provide visitors with additional information to the website and to improve the overall accessibility and usability of your web pages.
- ALT attribute , intended to provide an alternative to text to images.
ALT attribute and TITLE attribute must be different, as listed above, each of them has a specific purpose. Use descriptive text that makes sense and provides value to users. With that in mind, also make sure it contains keywords and keyword terms specific to your page or site (or both).
Image file name : It is also helpful to name the image with a description name containing the keywords.
Example: DSC0001234.jpg Bad, shoe-basketball-nike.jpg Good.
And that’s a simple way to optimize image SEO in WordPress, hopefully this article adds to your knowledge of SEO and hopefully it’s useful. Good luck 🙂