WordPress by default does not carry a Page Builder feature or a page builder with an easier drag and drop editor for WordPress users. This feature is not added by default by WordPress, maybe because currently there are many WordPress developers who create plugins for Page builders with a visual drag and drop editor, and one of the first and most popular drag-and-drop editors for WordPress today is the MotoPress Page. Builder.
By adding the Page Builder plugin to your WordPress site it will provide a lot of convenience for those of you who want to create beautiful and different pages on posts, pages or custom post types with a more diverse layout to your liking without the need for any coding knowledge required. , but if you have some knowledge of HTML and CSS then this will be a toy to your liking.
In this article, I will fully review the Page Builder from MotoPress and introduce some of the best features that you will get from this MotoPress Page Builder. Let’s take a clearer look below.
MotoPress Page Builder?
MotoPress Page Builder is a plugin that allows you to make your WordPress pages look prettier and cooler than normal pages according to the user’s preferences and it is a very effective and practical page builder tool. MotoPress was also an early pioneer in creating a drag and drop page builder for WordPress.
MotoPress Page Builder will make it easier for you to create and design pages with a variety of layouts as desired, this plugin works by changing the default WordPress editor to a full-featured visual composer editor on the front-end. You can use this page builder on page, post and custom post types from the front end side.
The most nice thing about this MotoPress Page Builder apart from the ease of creating pages and the many features it brings is that every change you make will be visible immediately so you can immediately see whether the change suits you or not. Unlike the default WordPress editor, which always presses the preview button and switches to a new tab if you want to see your changes.
Read: Brizy Page Builder – Easily Create Attractive Pages in WordPress
MotoPress Page Builder Pricing
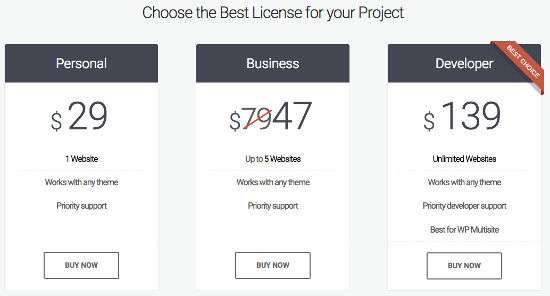
WordPress Page Builder by MotoPress is a free plugin that you can download directly from the WordPress.org plugin directory. But this plugin also has a premium version with much more complete features starting at $ 29 for one website, here is the MotoPress Page Builder pricing plan:
- Personal ($ 29): 1 Wesbite, Works on all WordPress themes, and support is preferred.
- Business ($ 47): 5 Websites, Works on all WordPress themes, and support is preferred.
- Developer ($ 139): Unlimited Website, Works on all WordPress themes, support is preferred, and is great for WordPress Multisite.
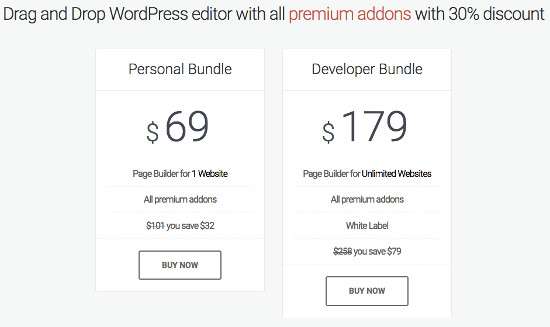
The price above is the price for the MotoPress Page Builder license only and does not include Add Ons. If you want a much wider range of features and functionality, consider purchasing a package that is complete with Add Ons. MotoPress Page Builder Add Ons
- Personal Bundle ($ 69): Page Builder for 1 Website with all Add Ons.
- Developer Bundle ($ 179): Page Builder for Unlimited Websites with all Add Ons and White Label.
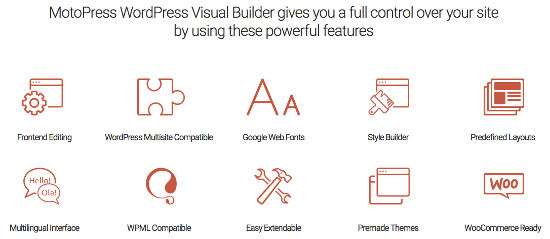
MotoPress Page Builder Plugin Features
MotoPress Page Builder Has lots of features to offer to make it easier for users to create more interactive pages with various layouts. But here I will show only some of the features in outline. You will find many useful features once you try this MotoPress Page builder yourself.
Drag and Drop
The most important feature that the MotoPress Page Builder brings is the ability to easily create pages by drag and drop or by simply dragging and dropping the area you want. With this feature you will be able to create cool pages quickly and easily.
Row and Column
You can also customize the appearance of rows, columns and content elements by clicking on them. This indicates context sensitive controls. From this panel, you can set colors, margins, paddings, background images, and much more. As with the rest of the Content Editor interface, any changes you make will be displayed on the live page.
Standard Layout
MotoPress Page Builder gives you a default layout with some examples of basic layouts. With this you can quickly create layouts with just one click and then just change the content according to your wishes.
Inline Text Editing
One of the best features of MotoPress Content Editor is the ability to edit text directly or inline. You only need to click on your text and you can immediately edit it in that area, a toolbar for writing settings is also displayed above the area you are editing.
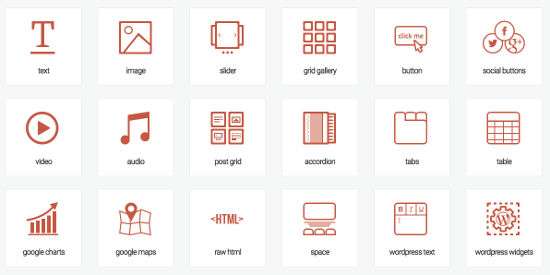
Content Elements
MotoPress Page Builder features very complete and ready-to-use elements, everything you need to create beautiful pages in WordPress is provided by MotoPress. You only need to select the element you want and drag it on the area that you have defined then you can customize the element via the context menu provided.
The use of this element is also not limited for you to insert it into pages or posts, besides that you can also add one of the widgets that are active on your site to your layout. This includes not only standard WordPress widgets but also plugins that you install on your site.
Responsive
Every page created with the MotoPress WordPress visual Builder is fully mobile responsive and will look great on any screen size. However, MotoPress Content Editor gives you fine control over how your content will be displayed, depending on the device it is accessed from. You can test how responsive your design is at any point, because this Page builder includes a feature for viewing responsive mode live.
Reusable Styles
This feature is very important because it can save the layout designs that you have created. You only need to use it again if necessary so it will speed up the process of creating a new page with the same style.
Post Layout
MotoPress Page Builder has elements for displaying posts with several options, you can display posts with a grid and slider layout. You really need this feature when you want to display your latest posts in any area you want. And you also have full control over the content you display such as adjusting the columns and the number of posts to be displayed. You can also select content from your featured posts such as featured images, titles, and content, or other variations.
Read: Monstroid – Best WordPress Themes for Elementor Page Builders
How to Use WordPress MotoPress Page Builder
To start using the MotoPress Page Builder, you can try to start by using the lite version of the free plugin which you can download directly from your dashboard by going to Plugins »Add New . Please type in the search with the keyword “MotoPress Page Builder”.
And if you have found it, please install and activate the plugin. If you feel this plugin is suitable for you and want to buy a premium plugin, please purchase the plugin first and download the plugin directly through your account on the MotoPress site and install it by uploading the MotoPress Page Builder plugin file from your computer.
Once installed, Activate the plugin and you should see the MotoPress section in the lower left corner of your WordPress menu. You will also need to add a valid license for premium plugins in the License section.
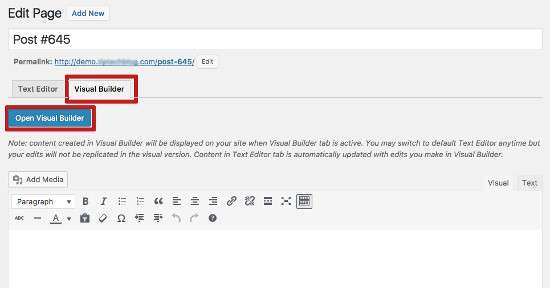
After activating the plugin, feel free to try creating or editing your page or post. There you will see a new tab menu added with the name “Visual Editor” beside the Text Editor menu and there is also a button called “Open Visual Builder” below it.
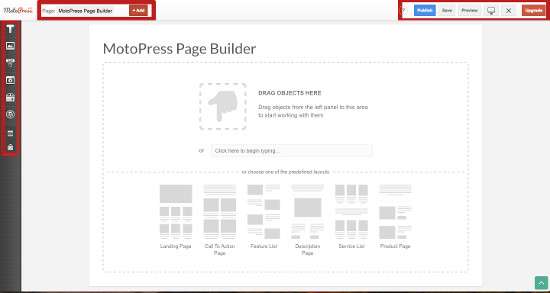
Feel free to click on the “Open Visual Builder” button and you will be taken to a new tab where the visual builder editor page will be displayed for you. The Visual Builder editor will look like the image below.
As you can see in the image above the visual builder editor will display a menu at the top and the middle is the page that you will build. There are Publish, Save, Preview and Close buttons at the top right.
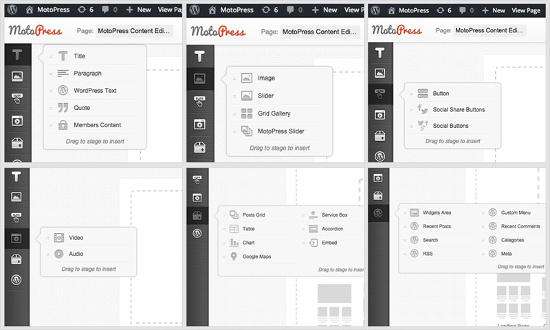
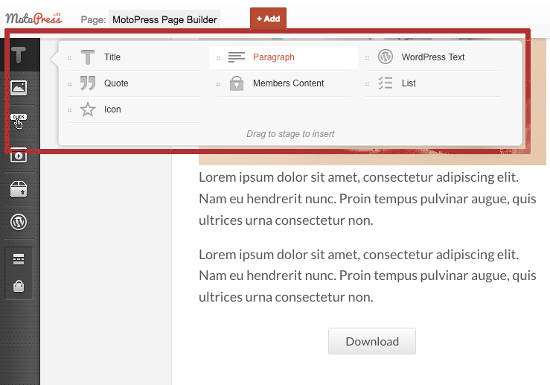
Feel free to click the “+ Add” button at the top of the Visual Builder menu and it will bring up a new menu on the left which contains important elements for your needs in creating pages. You can add various elements such as text, images, sliders, buttons, video, audio and much more.
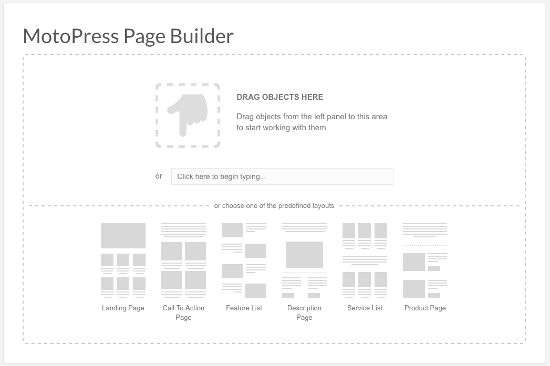
Apart from that you can also start typing and paragraph elements will be added automatically. Or, choose from one of the layouts provided by the visual builder and you can just edit the contents of the sample layout you choose. There are landing pages, call to action pages, feature lists, description pages, service lists, and product pages.
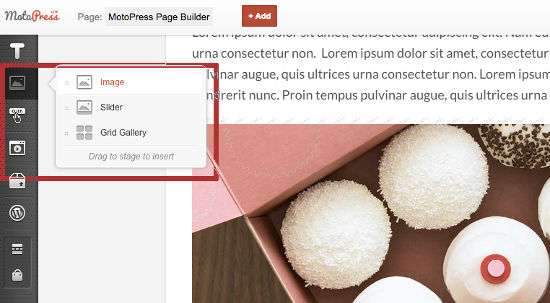
To edit or add something to the element you add is very easy, you only need to point your mouse on the area you want to edit and click it will appear a popup on the right. For example, I want to add an image element to my page and I select the “Image element” from the left and then drag it to the area I want.
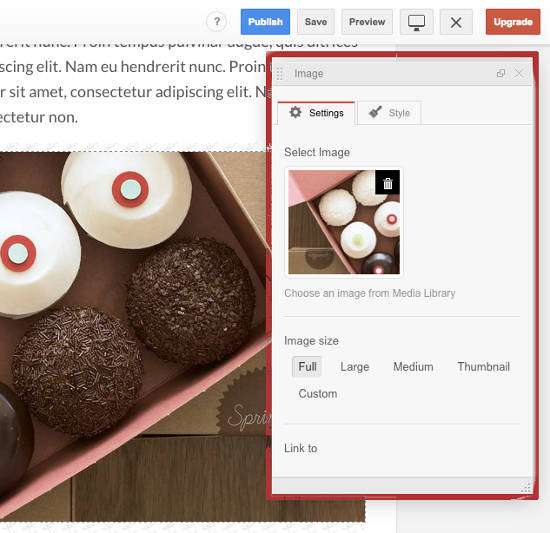
After that it will open the library and please select the image you want to display. If you have clicked on the image and a pop up menu will appear on the right, there is a tab menu “Settings” and “Styles”.
- In the “Settings” section, there are settings to select an image, image size, image link, and image position.
- In the “Styles” section, there are settings to select background, background type, padding and border.
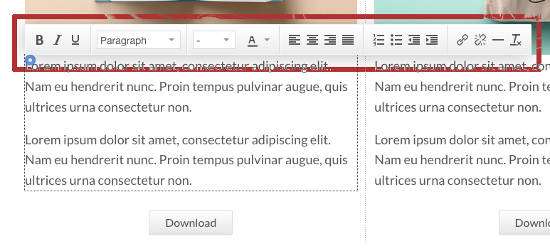
You can try to add text elements, buttons, etc. to your page in the same way as above by dragging elements from the left side to the area you want for example I will add a Paragraph.
And you can start to write in an area that has been added with paragraph elements, for this paragraph you will get a feature to set your writing to be displayed hovering over it when you edit the text such as setting bold, italic, underline, aligned right and left and many more. .
If you make a mistake while inserting an element you can delete it by clicking the (X) button next to the + Add button. And if you’re done with your page, feel free to hit the “Save” or “Publish” button at the top. And to return to the default WordPress editor you can click the Close or X button.
That’s a little example of how to use the MotoPress Page Builder that I can explain, you can start to try yourself and try all the features that the MotoPress Page Builder brings.
Read: Create a Super Cool and Easy Website With WP Page Builder
Conclusion
MotoPress Page Builder is a great choice for you to use to make your website look much nicer than usual. You don’t need to have special skills in terms of coding because with this MotoPress page builder you only need to use your mouse to drag elements and place them on the area you want. MotoPress Page Builder is also offered at an affordable price with very complete features. This is a great solution and you should try.